
27 mars 2025
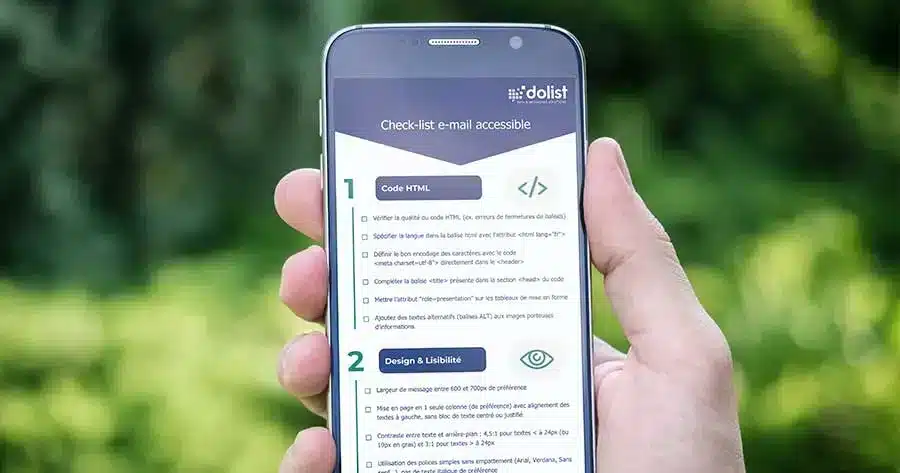
Infographie | Check-list email accessible : préparez-vous à l’European Accessibility Act le 28 juin 2025
À partir du 28 juin 2025, le European Accessibility Act (EAA) entrera en application. Cette directive européenne, adopté
Temps de lecture : 3 min