Focus | Messaging : Pourquoi et comment utiliser le Design Thinking ?

Le design a très souvent été dissocié du contenu alors qu’au contraire il est au service de votre « Brand content ». En plus de crédibiliser et appuyer votre promesse, il permet de simplifier la lecture pour gagner en compréhension, réactivité et expérience ! Point sur quelques pratiques design qui fonctionnent toujours et peuvent vous aider dans la conception de vos messages.
L’iconographie, une imagerie pour la lecture de votre message
Nous sommes submergés par un flot quotidien d’informations. Pour contrebalancer ce phénomène, il est impératif d’intégrer de la simplicité graphique dans vos messages en organisant et en intégrant des symboles simples avec des couleurs uniformes.

Le minimalisme est toujours tendance, alors n’hésitez pas à l’utiliser dans vos campagnes de messaging. Comment ? Utilisez par exemple des icônes. Leur utilisation facilite la lecture de vos messages en réduisant la complexité visuelle du « trop de texte ».
Vous souhaitez en ajouter dans votre message ? Les zones de réassurance sont idéales pour utiliser les icônes.
![]()
Flat ou Material Design ? L’éternelle question du style !
Difficile d’être passé à côté de la tendance Flat Design. Elle fut une véritable évolution graphique du web ces dernières années. « Fut » ? Pas vraiment ! Ce design est toujours utilisé et propose aux internautes des contenus clairs, simplifiés et mettent à l’honneur les aplats de couleurs.
Cependant, comme toute tendance il y a évolution… Vous avez peut-être entendu parler de « Material Design ». Dans la même mouvance que le Flat design, cette tendance graphique fièrement propulsée par Google, est complémentaire et va dans la continuité du Flat. En effet, il s’appuie notamment sur des formes épurées et des ombres simulées par un jeu de superposition de formes. L’objectif est d’apporter plus d’ergonomie à votre message.

Ces deux styles utilisent la même esthétique propre et minimaliste. En revanche, pour mettre en avant une expérience utilisateur enrichie, optez pour le Flat Design. En effet, c’est la tendance qui laisse le plus la place à la créativité et apporte plus de convivialité. D’ailleurs Flat Design et le Responsive vont très bien ensemble puisque qu’il n’ajoute aucuns détails superflus et se concentre sur la simplification visuelle.
Créer de l’interaction avec l’animation !
Le contenu vidéo représentera 74% du trafic web en 2017 (Syndacast). Alors, allez encore plus loin en apportant de l’interactivité à votre audience. Comment ? En ajoutant de l’animation avec du contenu vidéo ou des GIFs animés dans vos messages. Même si dans la conception cela nécessite une vraie réflexion et une mise en place technique adaptée, vos communications sauront se faire remarquer ! Retrouvez toutes nos astuces pour dynamiser vos campagnes dans notre livre blanc « L’art du Messaging : 3 règles d’or pour des messages engageants et performants ».
Votre design doit s’adapter à votre problématique. Quel bénéfice ? Vous différencier et apporter de la valeur à la promesse de votre message, tout en répondant à l’instantanéité réclamée par les internautes. N’attendez plus, passez au Design Thinking !
Auteurs : Dorothée Sorin, responsable Production & Formation & Clément Revel, chef de projet Marketing

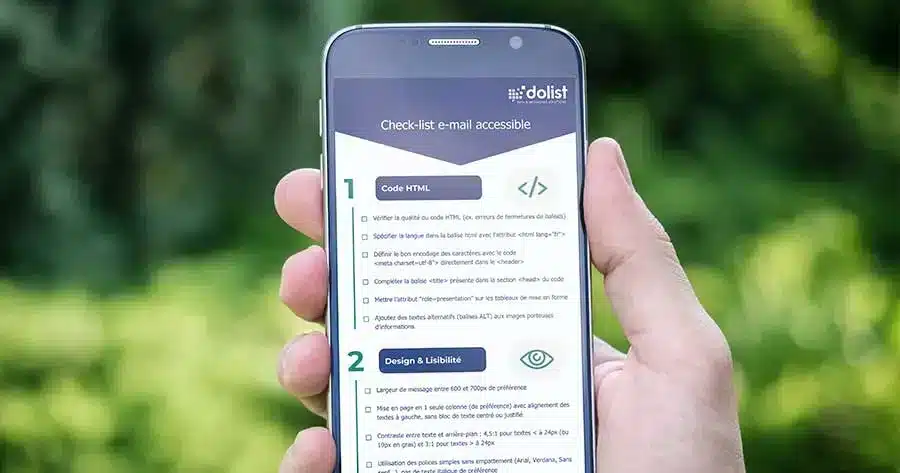
Infographie | Check-list email accessible : préparez-vous à l’European Accessibility Act le 28 juin 2025

Infographie | Marronniers de fin d’année : de l’animation email ludique et différenciante pour vos contacts

