Création graphique des e-mails, l’art d’être à la fois architecte et maçon !

Avant de débuter votre projet, pensez objectif
Avant de vous lancer « tout azimut » sur Photoshop pour créer votre maquette, il est indispensable d’identifier clairement vos besoins, vos objectifs marketing, vos restrictions et limites créatives. Vous devez également vous poser les bonnes questions : Quelle sera la cible de votre message ? Quelle orientation souhaitez-vous donner à votre communication (éditoriale, commerciale, etc.) ? Quelles ressources avez-vous à votre disposition ?
Cette analyse vous permet de définir la structure graphique de votre message ainsi que son « zoning », en cohérence avec vos supports de communication déjà existants (site internet, landing page, flyer, …).
Le zoning, attirer le client au bon endroit
Un magasin ne choisit pas l’emplacement de ses rayons par hasard. Seule une étude du parcours client permet de tirer profit de chaque mètre carré disponible. La communication par e-mail connaît exactement les mêmes problématiques.
Les internautes passeraient en moyenne 8 secondes sur un message avant de prendre une décision : cliquer, abandonner, supprimer… Vous devez donc choisir judicieusement la position de chaque élément qui composera votre message (images, textes, photos, prix, liens, appels à l’action…). Voici quelques astuces pour bien définir votre zoning :
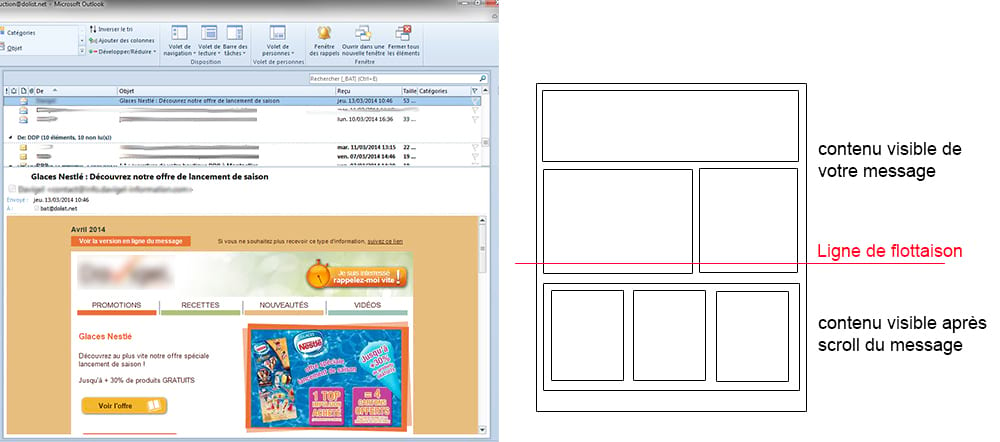
1. La ligne de flottaison
La ligne de flottaison est une ligne imaginaire en dessous de laquelle le contenu d’une page web n’est visible que si l’on « scroll » la barre latérale. Selon une étude menée par Nielsen Norman Group en 2010, 80% des internautes ne regardent pas les informations en dessous de la ligne de flottaison ! L’information prioritaire que vous souhaitez véhiculer doit donc impérativement se trouver au-dessus. Contrairement aux sites internet classiques, la ligne de flottaison des e-mails est différente selon la fenêtre de prévisualisation des clients de messageries qui affichent votre message. Par expérience, nous constatons que les principales informations doivent s’afficher dans une zone de 700 px de large et 500 px de haut maximum.
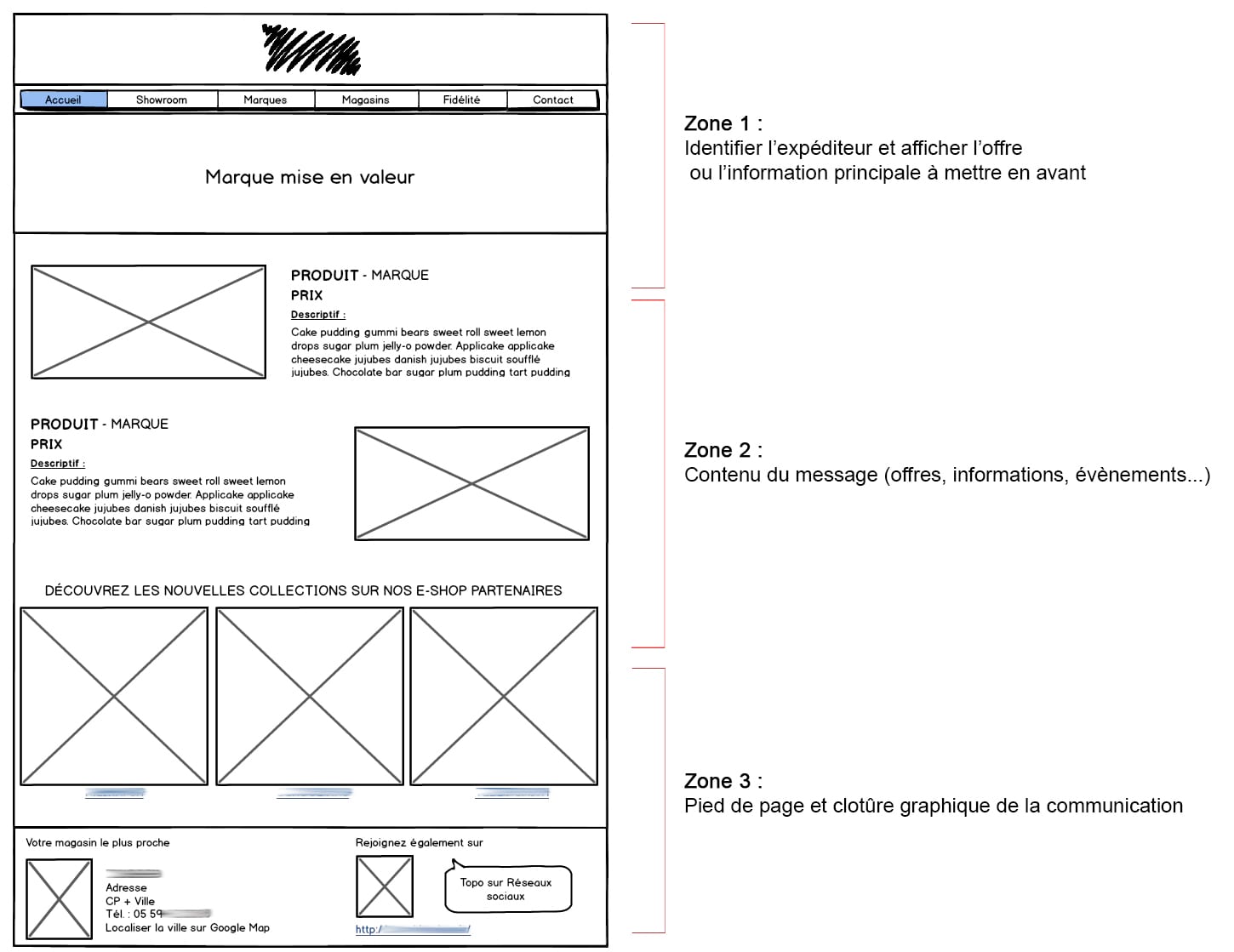
2. La règle des Tiers
Votre création graphique doit être composée de trois zones. Le premier tiers doit contenir les informations vous permettant d’être clairement identifié par l’abonné (logo, nom de votre société, menu similaire à celui de votre site…). Cette partie étant la première information présente dans la zone de flottaison, sa hauteur doit-être stratégiquement conçue afin de permettre de placer rapidement votre information prioritaire qui restera bien visible. La structure et l’agencement du contenu doit également chercher à inciter l’abonné à descendre pour visualiser le reste du message. Le dernier tiers (le pied de page) doit également intégrer les éléments facilitant la clôture graphique de votre communication.
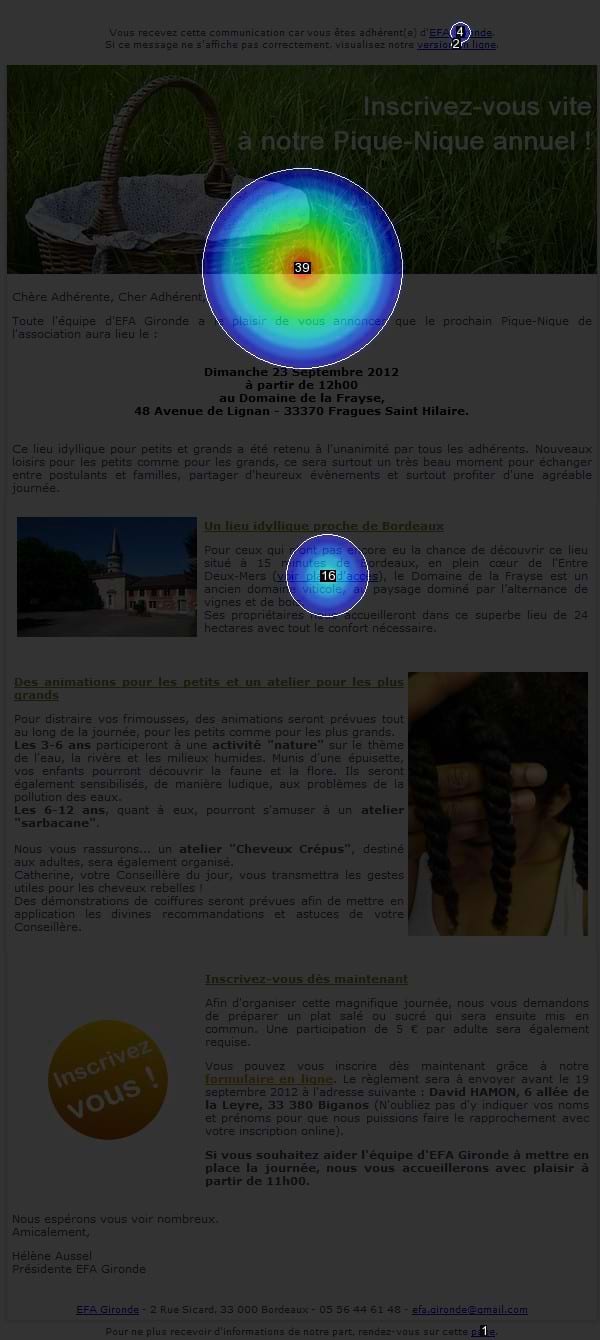
3. Le Heat Map : zones chaudes & zones froides

Le triple A (Appel A l’Action), dernier élément essentiel pour la réussite de votre campagne
L’élément final sur lequel il faut s’attarder est l’appel à l’action.
Emplacement, répétition, forme, couleurs, wording utilisé… De nombreux paramètres sont à prendre en compte pour inciter vos abonnés à cliquer. Un appel à l’action travaillé augmentera l’engagement de vos lecteurs pour, in fine, remplir vos objectifs. Au moindre doute, utilisez l’A/B Testing !
L’e-mail, une communication à part
Gardez en tête que vous concevez un e-mail avec de multiples contraintes d’affichage mais également une problématique de délivrabilité. Chaque élément doit être pensé pour être développé en HTML et intégré en tableaux imbriqués, en conservant un ratio texte / image équilibré et en évitant les termes « dangereux » (les spamwords).
Outre les limites techniques, gardez en tête qu’un e-mail est différent d’un site Internet et ne doit pas véhiculer l’information de la même manière. Ajoutez à cela le comportement de vos abonnés qui seront les seuls juges lors de la réception de votre message. En bref, pour réussir la conception d’un message, trois ingrédients majeurs : synthèse, attractivité et adéquation avec votre cible !
Soignez la qualité de vos message et faites appel à nos services pour créer votre maquette graphique. Obtenez ainsi votre propre template de message, en accord avec votre identité graphique.

Podcast « On s’mail de tout » : La DILCRAH fidélise son audience grâce à l’optimisation de sa newsletter conçue sur Campaign

Dossier | top des actus pour concevoir des emails design performants