Focus | Composer un e-mail pour faciliter la transformation

En matière de messaging, nous sommes fréquemment confrontés à une problématique de taille : comment créer un message e-mail au design parfait ? Cette quête de la perfection peut paraître illusoire puisque le design tient plus souvent du subjectif. Néanmoins, il est possible de l’effleurer en se pencher sur certains aspects spécifiques et optimisations incontournables. Autre moyen, prendre le parti d’incorporer des concepts novateurs et innovants.
Bien gérer le format de vos messages
Au-delà de 700 pixels de large, vous risquez de rencontrer des problèmes d’affichage sur certains clients de messagerie. C’est pourquoi il est de coutume de s’orienter vers une largeur d’e-mail de 600 pixels.
Mais depuis l’arrivée du Responsive Design, il ne devrait plus y avoir de « limite » autre que celle du format du device. Plutôt qu’utiliser une largeur fixe, pourquoi ne pas penser les dimensions de la composition en pourcentage et faire appel au @mediaqueries ? La taille de vos messages s’adaptera ainsi automatiquement au support de lecture.
Zones de respiration : comment mettre en avant vos offres ?
Souvent sous-estimées, les zones de respiration ou zones de vide/d’espacement, permettent une séparation et une visibilité plus distincte du texte et des images.
Cela permet d’améliorer en outre la compréhension de votre message et de favoriser l’accessibilité des zones de clic : des produits ou services mis en avant optimisant ainsi votre taux de réactivité.

Hiérarchisez l’information avec un Design en colonne
C’est un design couramment répandu en matière de message marketing. Bien que relativement classique, il reste efficace et très bien adapté pour une lecture sur mobile. La succession de blocs agencés de manière horizontale permet de faciliter la navigation ainsi que l’ergonomie globale de votre campagne e-mail.
Vos contacts repèrent très rapidement les idées principales et la hiérarchie des informations est pour eux plus rassurante. Attention toutefois à ne pas utiliser trop de texte qui forcerait l’utilisateur à « scroller » (faire défiler le contenu du message) et susciterait alors l’ennui.
Les avantages d’un design alterné ou « Zigzag »
Souvent considéré comme plus dynamique, plus ludique et tout aussi pertinent, le design en alternance permet d’afficher un plus grand nombre d’informations tout en conservant la fluidité de lecture chez vos contacts.
C’est une structure généralement utilisée pour des e-mails éditoriaux ou de présentation de produits et d’offres.
Cette composition en Zigzag attire et simule l’œil de vos contacts et aura pour effet d’augmenter l’intérêt de la lecture de votre message.


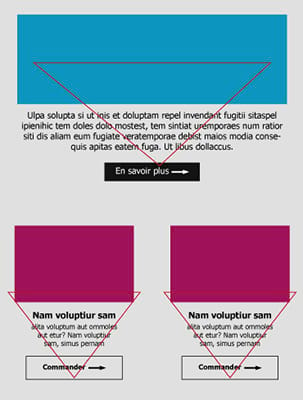
Favoriser le clic avec un design triangulaire descendant ou ascendant
Ce design pyramidal reste l’une des structures les plus appréciées et efficaces lorsqu’on souhaite générer une action de clic. L’objectif est d’agencer ici l’ensemble de vos éléments visuels de manière à orienter directement vos utilisateurs vers le bouton d’appel à l’action.
On aura tendance à privilégier une composition descendante qui suit la logique de lecture de l’e-mail, du haut vers le bas. Attention toutefois à ne pas débuter par une pleine image à la hauteur trop importante qui empêcherait la visibilité de votre bouton d’appel à l’action directement dès l’ouverture du message (respect de la ligne de flottaison).
La création graphique et la structure de vos messages doivent être élaborées pour faciliter la lecture et la compréhension. Même si l’objectif de votre composition graphique est d’attirer l’œil et toucher l’émotion de votre contact pour véhiculer du clic, il est indispensable de ne pas négliger l’aspect ergonomique et intuitif de son utilisation.
Auteur : Martin Currias, Chef de projet Marketing

Infographie | Check-list email accessible : préparez-vous à l’European Accessibility Act le 28 juin 2025

Infographie | Marronniers de fin d’année : de l’animation email ludique et différenciante pour vos contacts