Infographie | Check-list email accessible : préparez-vous à l’European Accessibility Act le 28 juin 2025

Pourquoi l’European Accessibility Act (EAA) est-il important pour vos campagnes email ?
À partir du 28 juin 2025, toutes les entreprises opérant au sein de l’UE devront se conformer aux normes d’accessibilité définies par l’European Accessibility Act (EAA). Cette législation européenne vise à améliorer l’accessibilité des produits et services pour les personnes présentant des déficiences visuelles (ex. : problèmes de différenciation des couleurs), cognitives (ex. : dyslexie) ou motrices (ex. problème au niveau de la main nécessitant une navigation au clavier). L’email étant évidemment concerné, il est essentiel pour les entreprises de se conformer exigences de l’EAA. D’autant qu’en envoyant des emails non accessibles, vous empêchez les personnes concernées par ces déficiences d’accéder à vos communications présentant des informations relatives à vos produits et services. Notez également que le non-respect de cette obligation légale pourrait entraîner des sanctions, y compris des amendes et des restrictions d’activité.
Pour vous vous assurer de la bonne conformité de vos emails, voici une check-list pratico-pratique des critères essentiels pour concevoir des emails accessibles.
Pour de l’email conforme à l’accessibilité numérique

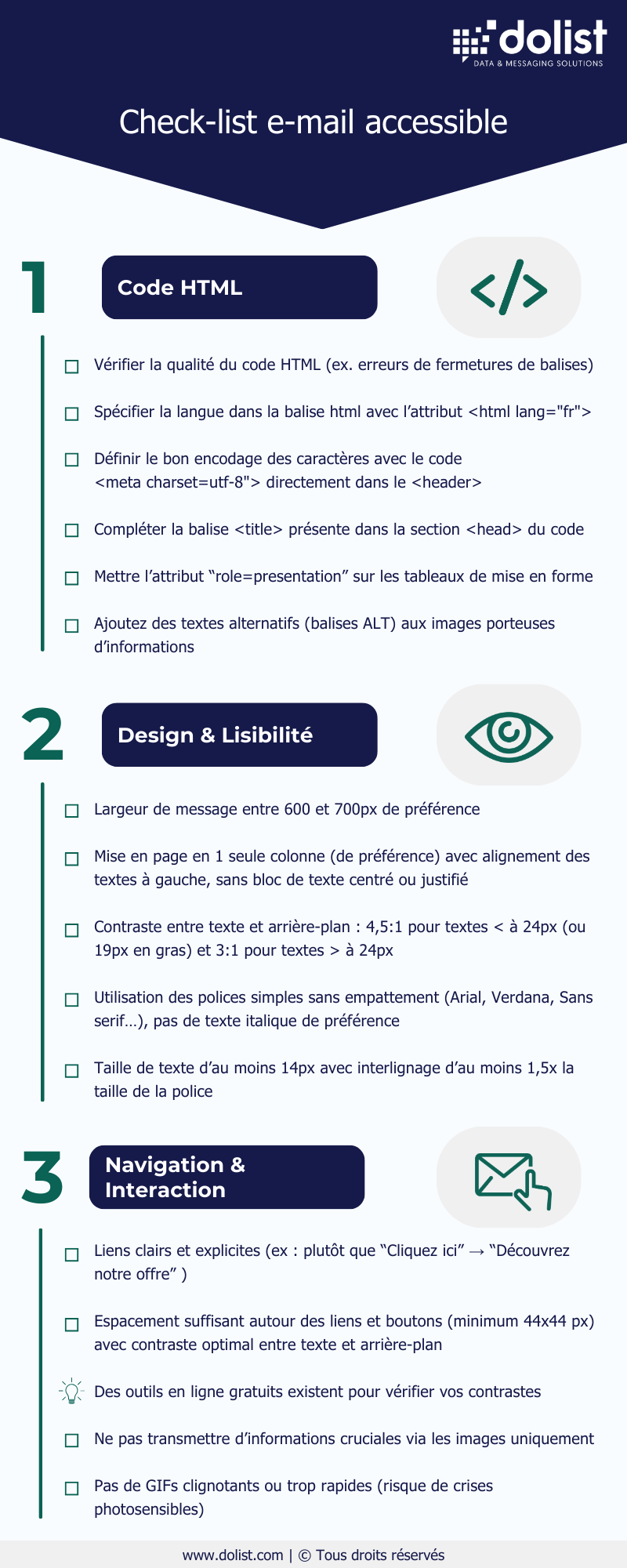
Dans cette infographie check-list de l’email accessible :
Code HTML
- Vérifier la qualité du code HTML (ex. erreurs de fermetures de balises)
- Spécifier la langue dans la balise html avec l’attribut <html lang= »fr »>
- Définir le bon encodage des caractères avec le code <meta charset=utf-8″> directement dans le <header>
- Compléter la balise <title> présente dans la section <head> du code
- Mettre l’attribut “role=presentation” sur les tableaux de mise en forme
- Ajoutez des textes alternatifs (balises ALT) aux images porteuses d’informations
Design & lisibilité
- Largeur de message entre 600 et 700px de préférence
- Mise en page en 1 seule colonne (de préférence) avec alignement des textes à gauche, sans bloc de texte centré ou justifié
- Contraste entre texte et arrière-plan : 4,5:1 pour textes < à 24px (ou 19px en gras) et 3:1 pour textes > à 24px
- Utilisation des polices simples sans empattement (Arial, Verdana, Sans serif…), pas de texte italique de préférence
- Taille de texte d’au moins 14px avec interlignage d’au moins 1,5x la taille de la police
Navigation & interaction
- Liens clairs et explicites (ex : plutôt que “Cliquez ici” → “Découvrez notre offre” )
- Espacement suffisant autour des liens et boutons (minimum 44×44 px) avec contraste optimal entre texte et arrière-plan (des outils en ligne gratuits existent pour vérifier vos contrastes)
- Ne pas transmettre d’informations cruciales via les images uniquement
- Pas de GIFs clignotants ou trop rapides (risque de crises photosensibles)
Vous souhaitez vous faire accompagner pour déployer des emails 100% conformes aux critères d’accessibilité numérique ?

Infographie | Marronniers de fin d’année : de l’animation email ludique et différenciante pour vos contacts

Podcast « On s’mail de tout » : La DILCRAH fidélise son audience grâce à l’optimisation de sa newsletter conçue sur Campaign

