How to | Adaptation mobile : comment profiter du Responsive design

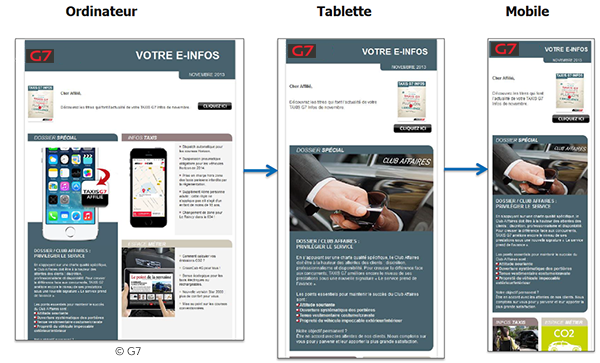
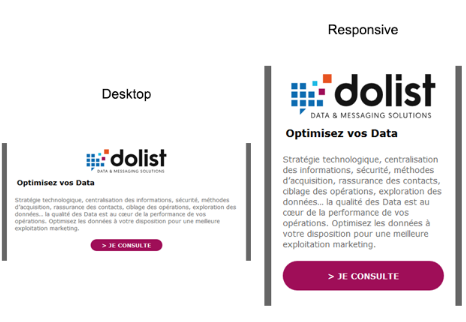
Dans un monde multi-écrans il est devenu indispensable de repenser le rendu de vos communications e-mails. En effet depuis octobre 2016 la navigation mobile a dépassé celle sur ordinateur avec un taux de consultation à 53% pour les smartphones et tablettes contre 48% sur desktop. Une raison de plus pour réaliser vos messages au format Responsive. Cependant seulement 21,3% des marques ont adopté ce design adaptatif pour l’ensemble de leurs campagnes e-mails. Et vous, où en êtes-vous ?
Hiérarchisez l’information présente dans vos e‑mails
Pour travailler l’homogénéité de vos messages, commencez par hiérarchiser les différentes informations qu’il contient. Il s’agit d’agencer le contenu par ordre d’importance.
De plus, pour gagner en lisibilité et surtout en réactivité sur mobile, certaines parties de texte peuvent être cachées lors d’une consultation sur smartphone ou tablette.
Astuce supplémentaire : La phrase de pré-header prend tout son sens car elle sert à indiquer l’idée essentielle de votre message en un seul regard !
Parce qu’un e-mail n’a pas le même rendu selon le webmail, client de messagerie ou navigateur, il est important de tester l’homogénéité de son affichage et ce, quel que soit le mode de consultation de vos contacts.
Optimisez le code et le style du message
Dans la pratique, le Responsive Design repose principalement sur l’utilisation du CSS et notamment des Medias Queries (règles qui s’appliquent à vos styles CSS). C’est l’ajout de ces règles qui permettront à vos messages de s’adapter automatiquement selon le support de consultation. Cela constitue l’atout principal du Responsive.
De plus, ce sont les media queries qui vous permettent d’afficher ou masquer certains éléments, changer la taille et la couleur du texte, des appels à l’action, etc.
L’ajout d’un tel code pouvant alourdir le poids de votre message, la difficulté réside donc dans le fait de trouver un bon ratio d’utilisation. Au-delà de 100Ko, certains serveurs de messagerie peuvent considérer le message comme indésirable. Gmail par exemple, affiche seulement le début des messages jugés trop lourds. L’internaute doit alors cliquer sur un bouton pour afficher la suite.
Intégrez des images ayant un bon rendu visuel
En Responsive, le redimensionnement des images se fait via les styles CSS. Indiquez une largeur et une hauteur à l’image grâce aux propriétés bien connues « width » et « height ». Pour faciliter cette action, n’hésitez pas à indiquer dans ces mêmes balises une largeur à 100% de la taille de l’écran pour conserver une hauteur automatique.
Attention également à la qualité de vos images sources. Celles-ci doivent impérativement être de bonne qualité et avoir un fort taux de compression pour une lecture optimisée sur ordinateur comme sur mobile. Dans le cas contraire, un effet de flou ou de pixels s’ajoute à vos images.
Les appels à l’action s’adaptent aussi aux supports de consultation
Les calls-to-action doivent également pouvoir s’adapter au support de consultation. La zone de clic est trop souvent difficile, voire impossible à atteindre sur smartphone. Vos appels à l’action doivent donc être à la bonne taille, vous faisant ainsi gagner en lisibilité. Nous vous recommandons une taille minimum de 44×44 pixels qui correspond à peu près à la taille d’un doigt. Le Responsive vous permet ainsi d’optimiser la réactivité de vos contacts et favoriser la transformation, alors ne délaissez pas les appels à action.
Contrastez vos messages en version mobile !
L’adaptation d’un message sur les supports mobiles implique un travail particulier des contrastes. Cela permet de pallier à la réduction de la taille des écrans de lecture. Le contraste sur mobile favorise l’expérience d’utilisation et améliore la compréhension.
Pourquoi ne feriez-vous pas quelques tests ? Commencez par faire des changements de couleurs sur des éléments précis :
- Un lien hypertexte qui se transforme en bouton de couleur bleu pour favoriser le clic sur mobile
- Des blocs de différentes couleurs pour bien délimiter les sections de votre message
- Des contrastes importants sur les appels à l’action afin de favoriser la réactivité
Le terminal gagnant est désormais le mobile ! Dans un contexte de connexion en multi-écrans, les bénéfices du Responsive design sur vos performances marketing est indéniable. Il permet d’apporter à vos contacts une expérience de lecture et de navigation optimales.
Vous doutez encore ? Décortiquez vos statistiques et faites un A/B Testing pour apprécier vos nouveaux résultats !
Auteurs : Dorothée Sorin responsable Production & Formation, Quentin Vial chef de projet Marketing

Infographie | Marronniers de fin d’année : de l’animation email ludique et différenciante pour vos contacts

Podcast « On s’mail de tout » : La DILCRAH fidélise son audience grâce à l’optimisation de sa newsletter conçue sur Campaign