Zoom | Comment créer une landing page efficace ?

[addthis tool= »addthis_inline_share_toolbox »]
Une page d’atterrissage ? En effet, la landing page peut avoir un nom obscur pour les non-initiés. Elle représente la page sur laquelle est redirigée l’utilisateur lorsqu’il clique sur un lien d’inscription ou un lien commercial de votre site web. Sur un site e-commerce comme un sur un blog, la landing page permet :
- de finaliser l’achat,
- de s’inscrire à la newsletter,
- ou de bénéficier d’un service proposé par le site.
La landing page représente donc la dernière étape avant la fin du processus de conversion de l’utilisateur en client. Elle doit augmenter les conversions, fidéliser le client, et vous permettre d’obtenir des données. Elle doit donc être attractive et accueillante pour les visiteurs. Mais alors, à quoi doit ressembler une landing page efficace ?
L’apparence d’une landing page
Choisir ses couleurs
Premier élément visible de votre landing page : vos couleurs. Pour cela, les partis pris sont multiples :
- Coller parfaitement à sa charte graphique,
- Rester cohérent avec sa charte graphique tout en la modifiant,
- Créer une landing page très neutre avec des touches de couleurs…
Essayez de ne pas dépasser les cinq couleurs sur votre landing page, et sur votre site web en général. Pensez également à jouer sur l’opacité de vos couleurs afin de donner du relief à votre landing page.
Illustrer sa landing page
Les illustrations de votre landing page peuvent être de plusieurs natures :
- Images,
- Graphismes,
- Formes,
- …
Ces illustrations vous permettent d’accentuer votre message. Par exemple, les graphismes et formes apportent un aspect minimaliste et professionnel.

Ajouter du contenu textuel
Désormais, vous devez ajouter du contenu textuel. Pour préciser toutes les informations nécessaires sans surcharger votre landing page, plusieurs options s’offrent à vous :
- Intégrer un paragraphe optionnel que l’utilisateur peut choisir de lire ou non,
- Afficher un pop-up au moment de la finalisation de l’action par l’utilisateur pour confirmer son consentement.
Le reste du contenu textuel doit rester simple et efficace, et idéalement se résumer à un titre et une accroche percutante.
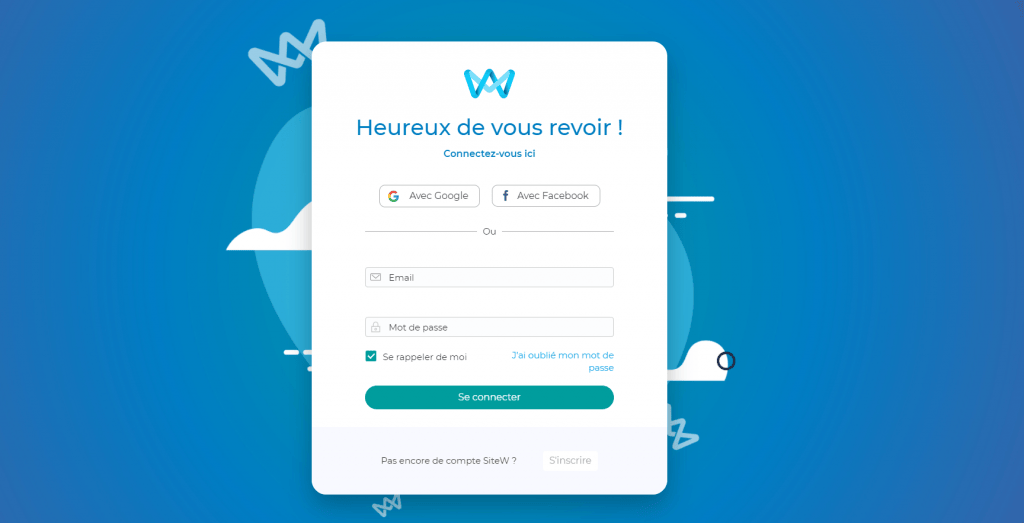
Le bouton d’appel-à-l’action
La majorité du contenu textuel de votre site web sera contenu dans votre bouton d’appel-à-l’action. Pour un CTA efficace, il est recommandé :
- D’utiliser une couleur vibrante,
- D’utiliser un texte avec un pronom personnel,
- De le placer au centre,
- Et d’utiliser une phrase cinq mots au maximum.
N’oubliez pas qu’une landing page comporte un seul CTA : vous devez donc tout miser sur lui.
Vous connaissez désormais les rouages d’une landing page efficace. Mais un détail peut faire la différence, car un utilisateur se fait un avis sur un site internet… En quelques secondes. Voici donc toutes nos astuces pour optimiser votre landing page.
Les astuces pour optimiser sa landing page
Point trop n’en faut
Le maître mot dans le webdesign, le webmarketing, et notamment pour votre landing page est la simplicité. Dans chaque aspect de la création de votre landing page, veillez à ne pas la surcharger. Exit les longs paragraphes, l’abondance de couleurs ou les CTA aux quatre coins de l’écran. Foncez vers l’essentiel pour ne pas perdre l’utilisateur.
Pour vous aider, essayez de veiller à ce que tous les aspects de votre landing page ne soient dirigés que vers un seul message et ne comportent pas plusieurs significations différentes. Vous gagnerez en efficacité.
A responsive landing page
Ou, en français, une landing page adaptée à tous les écrans. De l’ordinateur au téléphone, en passant par la tablette, l’adaptabilité de votre landing page est essentielle à sa réussite.
La plupart des solutions de création de site web, comme SiteW, vous proposent de créer un site qui est déjà responsive sans que vous n’ayez à y penser. Vous pouvez ainsi modifier l’apparence de votre landing page pour en créer deux : une pour un plus grand écran, une autre pour celui d’un smartphone.
Guider sans forcer
Enfin, vous pouvez mettre en place plusieurs stratégies visuelles afin de guider l’utilisateur sans le forcer. Par exemple, vous pouvez utiliser :
- Des couleurs vibrantes et des animations,
- Des graphismes de ligne qui réunissent tous les éléments importants,
- Des flèches qui guident le regard de l’utilisateur,
- Une image avec le regard du modèle qui pointe vers votre bouton cliquable.
La subtilité est de mise pour créer une landing page efficace. La landing page doit donc allier simplicité, efficacité, professionnalisme et cohérence. Sans être trop peu détaillée, elle ne doit pas être surchargée pour ne pas perdre l’utilisateur.
Enfin, elle doit surtout rester fonctionnelle et opérationnelle afin de récolter facilement des données sur les utilisateurs qui pourront être utiles à toutes les prochaines stratégies marketing que vous mettrez en place.
Cet article a été rédigé par SiteW.

Zoom | Collecte de données : les bonnes mécaniques pour une stratégie durable

Zoom | Des méthodes de collecte optimisées pour une meilleure qualité de base de données